Projet ICN10 2016/2017
(→Participants) |
(→Réalisations) |
| (11 révisions intermédiaires par un utilisateur sont masquées) | |
Version actuelle en date du 7 juin 2017 à 13:30
Ce projet est en réalité le second projet de ce groupe, le premier étant un jeu vidéo 3D avec le logiciel Unity3D. Pour des raisons multiples et variées, ce projet fut abandonne et remplace par ce projet d'application pour appareil Android dans l'attente e trouver des solutions aux problèmes que nous avions avec Unity.
Sommaire |
[modifier] Participants
- Samia Serbouti (programmation de l'application)
- Adèle Van der Henst (création de la galerie d'images)
[modifier] Cahier des charges
L'application doit comporter les caractéristiques suivantes :
- une galerie de fonds d’écrans pour chaque album
- une fenêtre qui s'ouvre quand l'utilisateur clique sur une image : le fond d’écran s'affiche en grand avec des options : "définir en tant que papier peint" et "supprimer"
- une fenêtre "album" avec tout les albums de fonds d’écrans que l'utilisateur a demandé
- une fenêtre "paramètres" qui permet de modifier la fréquence de changement des fonds d’écrans
L'application sera développée sur l'IDE Android Studio, disponible pour tout appareil Android et téléchargeable sur ce wiki. Nous nous inspirons d'une vraie application : "Wallpaper Changer" pour ce projet.
[modifier] Nos ressources
- une leçon gratuite et très complète sur comment réaliser une application android (création d'un compte OpenClasssroom requise...)
- pour le paramétrage du logiciel ainsi que des aides sur nos débuts sur Android Studio
- pour l'installation du logiciel sur un ordinateur Ubuntu 16.04 LTS
- pour avoir une application "test" (tester l’émulateur, sur un appareil connecte... etc)
- pour paramétrer l'appareil connecté et le logiciel
- pour savoir quelle étapes sont nécessaires dans la création d'un application pour fond d’écran (/!\ vidéo plus a jour /!\)
- un tutorial très complet mais plus a jour
- un autre tutorial mais avec des erreurs
[modifier] Réalisations
[modifier] Découverte du logiciel Android Studio
L'IDE Android Studio a été choisi pour diverses raisons :
- il s'agit du logiciel officiel de l'OS Android donc il et très facile de trouver des ressources sur internet a ce sujet
- il permet de créer des applications complexes uniquement pour des appareils Android, ce qui exactement ce que nous cherchons
- il contient un émulateur intégré et un partenariat avec GitHub ce qui nous permet d'importer des fichiers deja realise sur GitHub et de les tester
- il possède une interface qui permet de communiquer avec un appareil connecte au logiciel
L'installation du logiciel a été longue et plus compliquee que prevue car l'ordinateur utilise pour le projet a un système d’exploitation different (Ubuntu 16.04 LTS). Mais grace a une page du site d'Android Studio, nous avons finalement pu l'installer sur l'ordinateur en question.
Android Studio nous permet de programmer en deux langages de programmation principaux : java et xml. Son systeme de "build" est rendu automatique grace au "Gradle Build System".
Pour voir une présentation pdf sur le logiciel : Média:Présentation de l'IDE.pdf
[modifier] Création d'une application
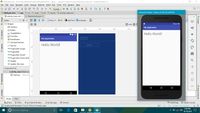
Lorsque nous ouvrons Android Studio pour la première fois, le logiciel nous propose une application vierge qui fonctionne mais qui ne fait qu'afficher une phrase bien connue des developpeurs qui se respectent : "Hello World". Avant de pouvoir trafiquer ce programme Hello World, il faut ouvrir, configurer et commencer un projet sur l'IDE :
Tous d'abord il faut s'assurer de bien avoir les SDK, API et JDK a jour. Que sont-ils ? Les SDK (software development kit) sont des bouts de code qui permettent d'avoir un ensemble d'outils qui facilitent le développement d'un logiciel sur une plateforme donnée (par exemple pour developper une application sous iOS, Android, BlackBerry etc : ils ont tous des SDK différents !) et nous avons besoins d'un SDK Android a jour ! Un SDK Android est un peu comme quelle version Android sur laquelle nous voulons travailler (Kit Kat, IceCream, Lollipop..etc ). Le JDK quant a lui, est un SDK spécial pour le langage Java (java development kit), or dans Android Studio utilise le langage Java et le langage xml donc il faut avoir installe une version a jour du JDK. Les API (application programming interface) nous sont très utiles car ils nous donnent accès a des fonctions, méthodes classes qui nous sont utiles pour programmer.
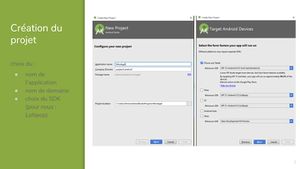
Maintenant que le logiciel est mis a jour, il faut commencer un projet donc on choisi :
- le nom de l'application
- le nom du domaine
- quel SDK nous voulons pour notre application
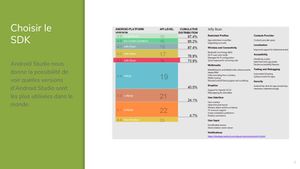
Pour choisir quel SDK nous voulons, Android Studio nous propose un graphique des SDK les plus répandues. Nous choisissons Lollipop, un SDK suffisamment récent et répandu.
Nous en arrivons a la création de l’activité (un écran avec interface graphique, il s'agit d'une partie de l’application présentant une vue a l'utilisateur). Nous choisissons une activite "Blank", vierge.
Un émulateur permet de reproduire le comportement d’un appareil réel d’une façon virtuelle. On pourra ainsi lancer l’application dans l’IDE et elle s’exécutera sur un appareil virtuel appelé Android Virtual Device AVD qui émule le comportement d’un téléphone, une tablette ou autre. Un émulateur existe par défaut, mais nous avons ajouter des émulateurs nous-mêmes . Nous choisissons un Nexus x5 avec une extra haute résolution. Nous sélectionnons ensuite le processeur qui sera émulé.
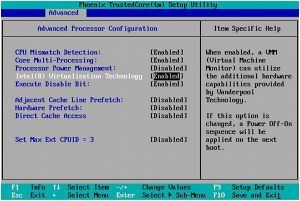
Pour activer le mode émulateur, nous avons du accéder au bios de notre ordinateur en pressant la touche F2 lorsque l'ordinateur s'allume ( mais cette touche peut varier selon l'ordinateur en question...). Le BIOS est un petit programme. Il est situé sur la carte mère de l'ordinateur dans une puce de type ROM. Lorsque nous sommes dans le bios de l'ordinateur nous activons le mode "Virtualization Technology".
Pour voir une présentation pdf sur les débuts de création d'une application :Média:Présentation de l'application.pdf
[modifier] Notre début d'application
Nous avons d'abord commence par modifier le Hello World (un petit programme ecrit par default par le logiciel) : nous avons rajouter du texte, des images... etc
Nous nous sommes ensuite aider d'un tutoriel (en anglais) qui explique comment modifier ce Hello World pour avoir ensuite une application assez simple qui affiche une image, un titre et un bouton "definir en tant que papier peint".
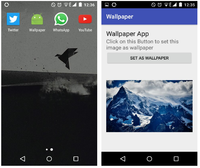
Voici notre resultat : un application que l'on peut retrouver dans le volet "applications" d'un appareil, lorsqu'elle s'ouvre elle affiche un fond d'ecran que le developpeur a choisi prealablement, le nom de l'application et un petit bouton "definir en tant que papier peint".
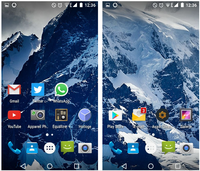
Lorsque l'on appuie sur ce bouton, on peut quitter l'application, aller sur l'ecran d'acceuil et on observe le resultat : un fond d'ecran qui se comporte parfaitement normalement.
Cependant, nous n'aimons pas vraiment l'image de l'icon de l'application. Nous regardons un logiciel qui explique comment le changer.
Pour voir une présentation pdf sur notre application : Média:Presentation de notre application.pdf
[modifier] Galerie
importation de fonds d'écran depuis internet (HD WALLPAPER, wallpapers craft ...)dans google photos . Différentes galeries y ont été créées comme une portant sur le sport, l'abstrait...
[modifier] Code source
Dans cette rubrique, vous pouvez voir le code source de notre application :
activity_main.xml
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="samia.wallpaper.MainActivity"
TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Wallpaper App"
android:id="@+id/textView2"
TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Click on this Button to set this image as wallpaper"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Set as Wallpaper"
android:id="@+id/setwall"
ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/img"
android:src="@drawable/wallpaper"
Android.Manifest.xml
?xml version="1.0" encoding="utf-8"? manifest xmlns:android="http://schemas.android.com/apk/res/android" package="samia.wallpaper"
uses-permission android:name="android.permission.SET_WALLPAPER"
application
android:allowBackup="true"
android:icon="@mipmap/icon"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
activity android:name=".MainActivity"
intent-filter
action android:name="android.intent.action.MAIN"
category android:name="android.intent.category.LAUNCHER"
intent-filter
activity
application
manifest
MainActivity.java
package samia.wallpaper;
import android.app.WallpaperManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
Button btn; ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.setwall);
img = (ImageView) findViewById(R.id.img);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
WallpaperManager wallmgr = WallpaperManager.getInstance(getApplicationContext());
try {
wallmgr.setResource(+ R.drawable.wallpaper);
} catch (IOException e) {
e.printStackTrace();
}
}
});
} }
colors.xml
?xml version="1.0" encoding="utf-8"? resources color name="colorPrimary">#3F51B5</color color name="colorPrimaryDark">#303F9F</color color name="colorAccent">#FF4081</color resources
strings.xml
resources string name="app_name"Wallpaperstring resources
styles.xml
resources
!-- Base application theme. --
style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"
!-- Customize your theme here. --
item name="colorPrimary"@color/colorPrimary/item
item name="colorPrimaryDark"@color/colorPrimaryDark/item
item name="colorAccent"@color/colorAccent/item
style
resources
[modifier] A réaliser
Ce qu'il nous reste a faire :
- création d'une galerie d'images
- création d'un volet spécial pour chaque image avec les options : "définir en fond d’écrans" et "supprimer"
- création d'une image d’accueil
- création d' un volet avec plusieurs fenêtres (paysages, abstrait, sport, musique, noir & blanc ... etc)
[modifier] Playlist
Un developpeur qui se respecte ne travaille jamais sans musique, nous vous proposons donc quelques playlist que nous avons utilisees pendant la realisation de ce projet :