Projet ICN10 2016/2017
Sommaire |
Participants
- Samia Serbouti
- Adele Van der Henst
Cahier des charges
La maquette de maison doit comporter les caractéristiques suivantes :
- une galerie de fonds d’écrans pour chaque album
- une fenêtre qui s'ouvre quand l'utilisateur clique sur une image : le fond d’écran s'affiche en grand avec des options : "définir en tant que papier peint" et "supprimer"
- une fenêtre "album" avec tout les albums de fonds d’écrans que l'utilisateur a demandé
- une fenêtre "paramètres" qui permet de modifier la fréquence de changement des fonds d’écrans
L'application sera développée sur l'IDE Android Studio, disponible pour tout appareil Android et téléchargeable sur ce wiki. Nous nous inspirons d'une vraie application : "Wallpaper Changer" pour ce projet.
Réalisations
Découverte du logiciel Android Studio
L'IDE Android Studio a été choisi pour diverses raisons :
- il s'agit du logiciel officiel de l'OS Android donc il et très facile de trouver des ressources sur internet a ce sujet
- il permet de créer des applications complexes uniquement pour des appareils Android, ce qui exactement ce que nous cherchons
- il contient un émulateur intégré et un partenariat avec GitHub ce qui nous permet d'importer des fichiers deja realise sur GitHub et de les tester
- il possède une interface qui permet de communiquer avec un appareil connecte au logiciel
L'installation du logiciel a été longue et plus compliquee que prevue car l'ordinateur utilise pour le projet a un système d’exploitation different (Ubuntu 16.04 LTS). Mais grace a une page du site d'Android Studio, nous avons finalement pu l'installer sur l'ordinateur en question.
Android Studio nous permet de programmer en deux langages de programmation principaux : java et xml. Son systeme de "build" est rendu automatique grace au "Gradle Build System".
Fichier:Présentation de l'IDE.pdf
Création d'une application
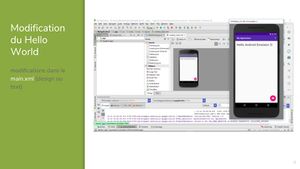
Lorsque nous ouvrons Android Studio pour la première fois, le logiciel nous propose une application vierge qui fonctionne mais qui ne fait qu'afficher une phrase bien connue des developpeurs qui se respectent : "Hello World". Avant de pouvoir trafiquer ce programme Hello World, il faut ouvrir, configurer et commencer un projet sur l'IDE :
Tous d'abord il faut s'assurer de bien avoir les SDK, API et JDK a jour. Que sont-ils ? Les SDK (software development kit) sont des bouts de code qui permettent d'avoir un ensemble d'outils qui facilitent le développement d'un logiciel sur une plateforme donnée (par exemple pour developper une application sous iOS, Android, BlackBerry etc : ils ont tous des SDK différents !) et nous avons besoins d'un SDK Android a jour ! Un SDK Android est un peu comme quelle version Android sur laquelle nous voulons travailler (Kit Kat, IceCream, Lollipop..etc ). Le JDK quant a lui, est un SDK spécial pour le langage Java (java development kit), or dans Android Studio utilise le langage Java et le langage xml donc il faut avoir installe une version a jour du JDK. Les API (application programming interface) nous sont très utiles car ils nous donnent accès a des fonctions, méthodes classes qui nous sont utiles pour programmer.
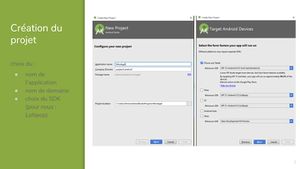
Maintenant que le logiciel est mis a jour, il faut commencer un projet donc on choisi :
- le nom de l'application
- le nom du domaine
- quel SDK nous voulons pour notre application
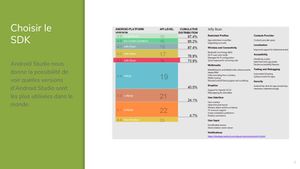
Pour choisir quel SDK nous voulons, Android Studio nous propose un graphique des SDK les plus répandues. Nous choisissons Lollipop, un SDK suffisamment récent et répandu.
Nous en arrivons a la création de l’activité (un écran avec interface graphique, il s'agit d'une partie de l’application présentant une vue a l'utilisateur). Nous choisissons une activite "Blank", vierge.
Un émulateur permet de reproduire le comportement d’un appareil réel d’une façon virtuelle. On pourra ainsi lancer l’application dans l’IDE et elle s’exécutera sur un appareil virtuel appelé Android Virtual Device AVD qui émule le comportement d’un téléphone, une tablette ou autre. Un émulateur existe par défaut, mais nous avons ajouter des émulateurs nous-mêmes . Nous choisissons un Nexus x5 avec une extra haute résolution. Nous sélectionnons ensuite le processeur qui sera émulé.
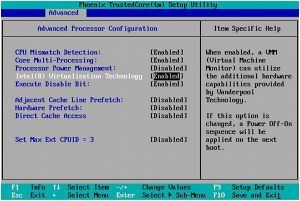
Pour activer le mode émulateur, nous avons du accéder au bios de notre ordinateur en pressant la touche F2 lorsque l'ordinateur s'allume ( mais cette touche peut varier selon l'ordinateur en question...). Le BIOS est un petit programme. Il est situé sur la carte mère de l'ordinateur dans une puce de type ROM. Lorsque nous sommes dans le bios de l'ordinateur nous activons le mode "Virtualization Technology".
Pour voir une présentation pdf sur les débuts de création d'une application :Média:Présentation de l'application.pdf
Notre début d'application
Pour voir une présentation pdf sur notre application : Média:Presentation de notre application.pdf
Galerie
importation de fonds d'écran depuis internet (HD WALLPAPER, wallpapers craft ...)dans google photos . Différentes galeries y ont été créées comme une portant sur le sport, l'abstrait...
A réaliser
Ce qu'il nous reste a faire :