Projet ICN.io A.T.A 2017/2018
Nous nous somme inspirés des jeux web .IO qui sont des jeux en multijoueurs assez amusants pour la plupart. Quelques exemples : Agar.io Slither.io Diep.io
Nous avons décidé d'en produire un nous même, codé en Javascript, CSS et html, tout en utilisant d'autres language essentiels pour l'aspect multijoueur comme l'AJAX et le PHP.
Pour apprendre ces languages vous pouvez aller sur Openclassroom ou d'autres sites.
Pour le html vous pouvez aller sur Openclassroom et w3school (ce dernier est en
anglais.)
Pour apprendre le CSS, vous pouvez aller sur Openclassroom ou d'autres sites.
Pour apprendre l'AJAX vous pouvez aller sur Openclassroom ou d'autres sites.
Pour apprendre le PHP vous pouvez aller sur Openclassroom
Vous pouvez également aller regarder des tutoriels sur YouTube, ce sera d'autant plus efficace, il n'y a pas un meilleur site que l'autre. Nous donnons simplement des conseils pour les nouveaux en la matière.
Nous avons utilisé les librairies p5 et p5Play qui nous donnent des fonctions utilisables pour créer notre jeu. Nous nous sommes contentés d'utiliser directements des fonctions plutôt que de les créer à l'exception de certaines, cela nous aurait pris beaucoup trop de temps.
Edouard s'est plus intéressé au Javascript et à l'aspect graphique tandis que Theo s'est penché sur le php principalement mais aussi le HTML, le CSS, l'AJAX et le Javascript
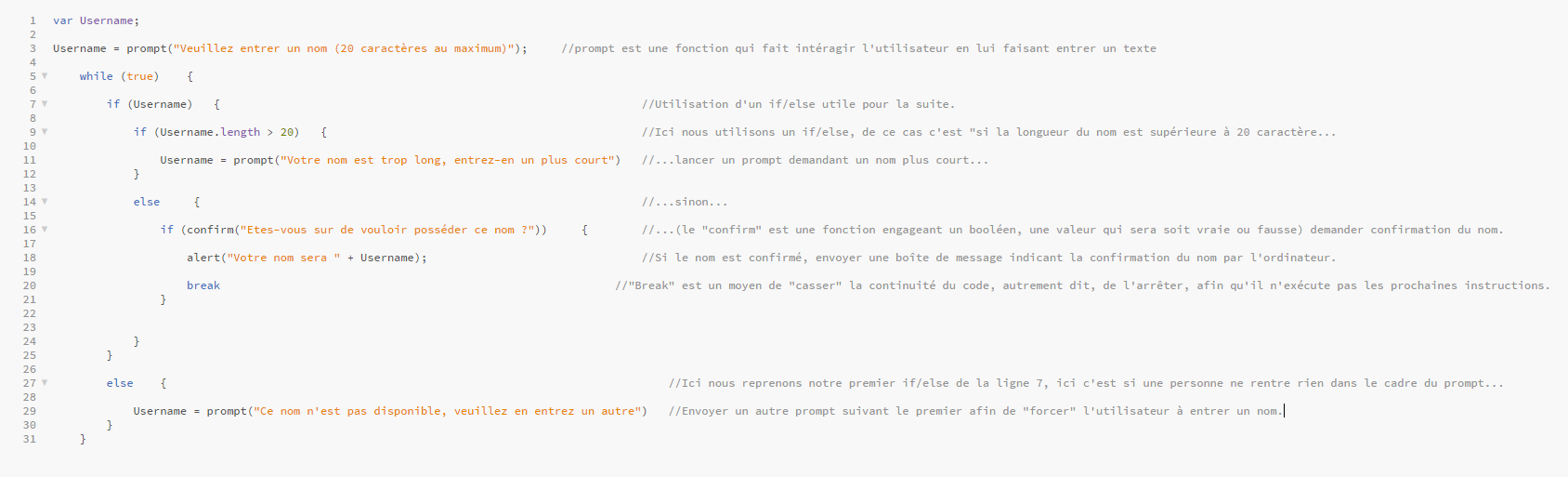
Notre premier vrai code effectué est un code qui exécute un script afin d'entrer un nom pour notre jeu :
Vous pouvez récupérer le code si besoin ici
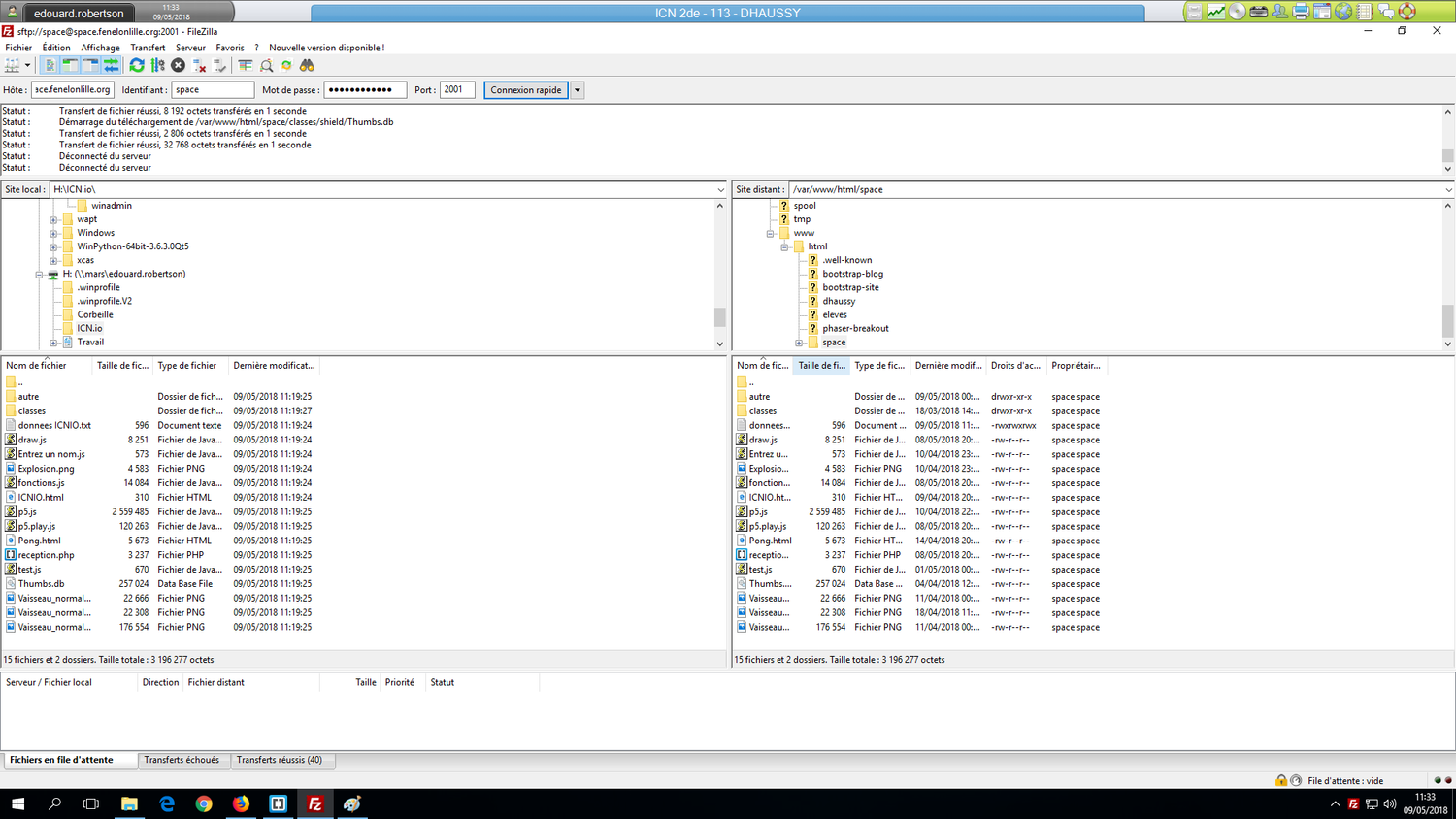
Notre jeu est un jeu web et donc sur un site : space.fenelonlille.org. Ce site est hébergé par Fénelon. Pour transférer nos fichiers sur ce site, nous utilisons FileZilla, un logiciel de transfert de fichiers.
A gauche, nous avons les fichiers locaux et à droite, les fichiers sur le serveur du lycée. Un simple drag-clic suffit pour transférer les fichiers d'un point à l'autre.
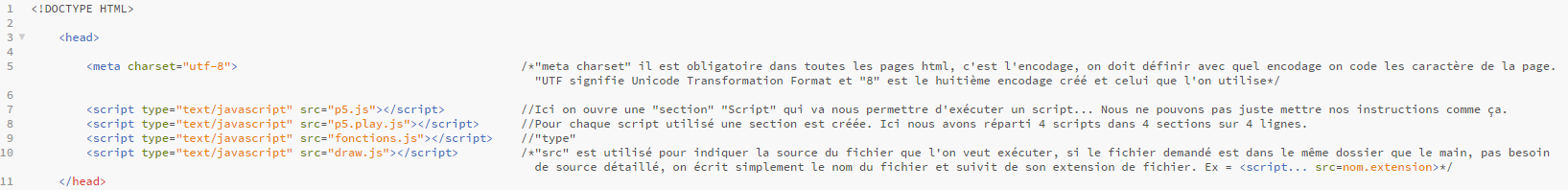
Nous avons créé un fichier dit "main" que l'on ouvre en tant que jeu.
Ce fichier répertorie tous les autres fichiers utilisés pour faire fonctionner le jeu.
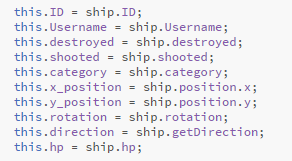
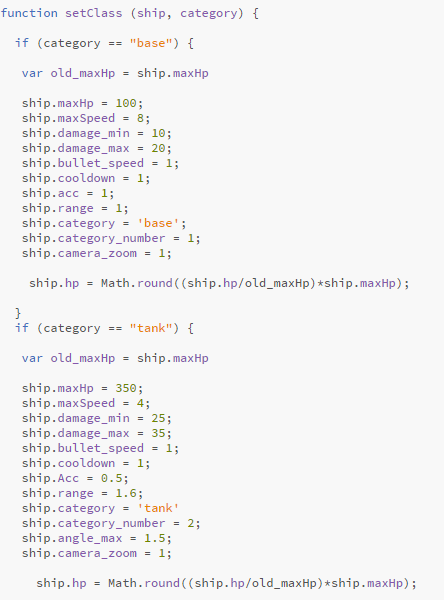
Nous avons créé plusieurs vaisseaux pour notre jeu ils sont caractérisés par ceci dans notre code, il fait d'ailleurs réutiliser cette partie de code pour chaque vaisseau créé :
Cette partie de code peut être réutilisée pour défénir les statistiques d'un vaisseau :
Nous pouvons modifier les points de vies, l'accélération, la vitesse de leurs projectiles et autres grâce à cette partie de code.
On les statistiques des vaisseaux mais il n'ont pas d'apparence, on doit alors leur attribuer une image, soit en la créant, soit en la téléchargeant. Il est impératif qu'elle soit sous format ".png", et qu'elle ait un fond
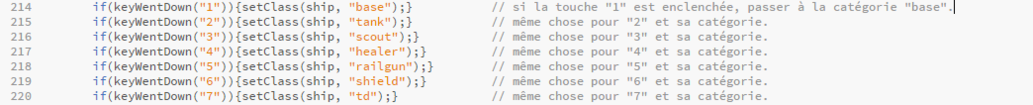
transparent. Pour cela modifiez son extension et retouchez là avec pixlr ou autres. Pour approprier une image à sa catégorie on doit pouvoir changer de catégorie :
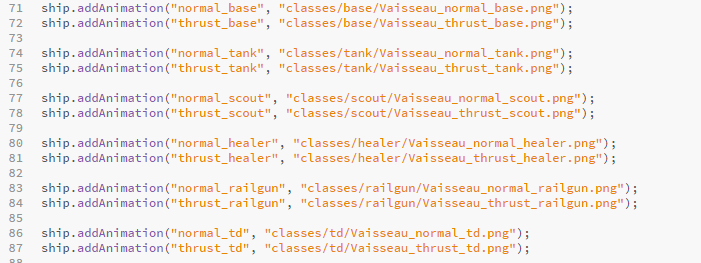
On attribue ensuite une image à chaque catégorie :
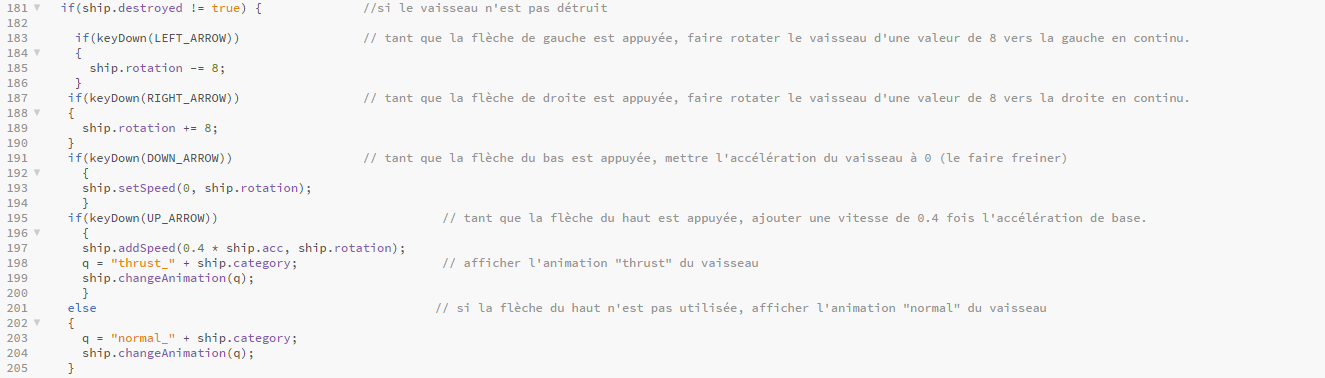
Maintenant on a des vaisseaux avec des statistiques et qui ressemblent à quelque chose mais maintenant il faut les faire bouger, pour ça on créer un script permettant de les faire bouger :
Maintenant qu'on a un/plusieurs vaisseaux et qu'il/s bouge/nt, il faut les faire tirer, sinon c'est pas drôle. Donc on a créé plusieurs fonctions de tir différentes, une fonction pour missile lié à un seul vaisseau, une fonction de tir standard pour la plupart de nos vaisseaux, et une fonction de tir "sniper" lié à notre vaisseau "railgun".
D'abord, on donne une image à nos projectiles
Le multijoueur est possible grâce au php et au AJAX qui se communiquent les informations qui se déroule dans le jeu :
Chaque ligne comme celle-ci dans ce fichier reception.php est un nouveau vaisseau, si ce fichier n'est pas là, le multijoueur ne serait pas possible et il n'y aurait qu'un type de jeu local. Ce fichier va permettre de gérer des
connexions de différents ordinateur et donc de permettre le multijoueur.