Projet Jeux Vidéos
(Page créée avec « <h1>Desert runner</h1> <h2>description</h2> On voulait un jeu du type "chrome dino". On a pensé à un jeu fait en HTML que l'on pourrait intégrer dans une page web com... ») |
|
| (10 révisions intermédiaires par un utilisateur sont masquées) | |
Version actuelle en date du 18 mai 2016 à 12:45
Sommaire |
Desert runner
Description
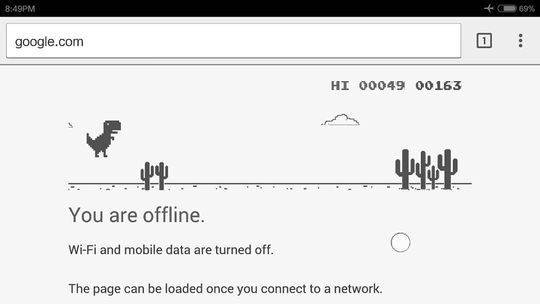
On voulait un jeu du type "chrome dino". On a pensé à un jeu fait en HTML que l'on pourrait intégrer dans une page web comme une simple DIV. On a donc pensé à un personnage qui ne fait que courir et sauter au-dessus d'obstacle tel que des buissons et des cactus. De plus On voulait un univers un peu futuriste avec un paysage désertique. Nous sommes parti de ce tuto:[1]
Conception
On a utilisé Gimp et Sublime Text 3.
GIMP
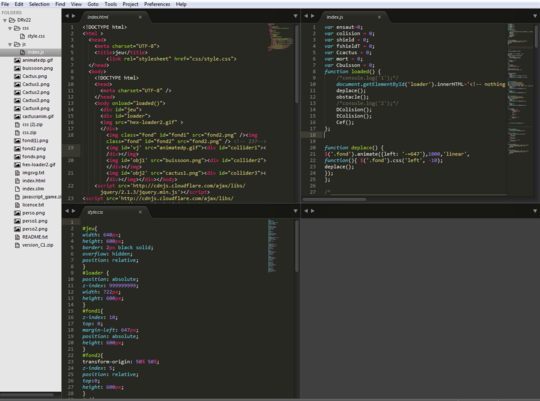
Sublime Text
Nous avons une base HTML qui charge dans sur la page toutes les images et les scripts et les CDNs du jquery. Nous nous sommes aidé de [2]
<link rel="stylesheet" href="css/style.css">
<img src="hex-loader2.gif" >
<img class="fond" id="fond1" src="fond2.png" />
<img class="fond" id="fond2" src="fond2.png" />
<img id='vj' src="animatedp.gif">
<img id='obj1' src="buissoon.png">
<img id='obj2' src="cactus1.png">
<script src='http://cdnjs.cloudflare.com/..'></script>
<script src='http://cdnjs.cloudflare.com/..'></script>
<script src="js/index.js"></script>
Nous avons ensuite utilisé du Javascript pour les animations et les actions et du CSS pour le style de la page et le positionnement des objets. Le CSS nous permet en le croisant au Javascript de récuperer des informations sur les objets pour gérer les collisions etc..
//déplacer un objet
function deplace() {
$('.fond').animate({left: '-=647'},1000,'linear',
function(){ $('.fond').css('left', -10);
deplace();
});
};
// tester un événement par des variables et des données récupérées par le CSS
if ((e.which == 32) && (ensaut == 0)) {
ensaut=1;
vjX = parseInt($('#vj').css('top'));
if (vjX < 280 ) {
$('#vj').css('top', vjX-250);
setTimeout(findesaut, 300);
}
}
if (e.which == 78) {
fshield();
}
});
les positionnements en CSS:
- obj1 {
height: 70px; position: absolute; z-index: 110; top: 300px; left: 700px; }
Jeu en 3D
Description
Le but du jeu est de survivre sur une planète déserte en récupérant des matériaux et en craftant des objets.
Conception
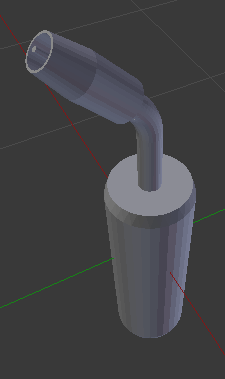
Nous avons utilisé Unity 3D pour créer le jeu, blender pour modéliser des objets en 3D, et sketchup pour créer des modèles moins poussés.